最近流行のsublime text 2 というエディタ。
キャッチコピーは “The text editor you’ll fall in love with” 「恋に落ちるエディタ」
方々で流行ってますが、まずは基本的な使い方をまとめます。
購入とインストール
公式サイトからダウンロードとライセンスキーの購入ができます。
Sublime Text: The text editor you’ll fall in love with
ライセンスの価格は今日(2013/05/22)の時点で$70でした。
初期設定
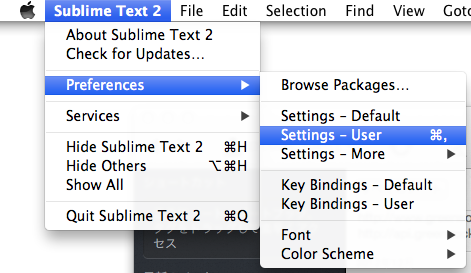
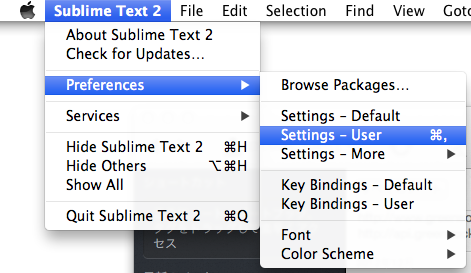
cmd + , で設定ファイルが開きます。(json形式らしいです)
Siblime Text 2 > Preferences > Settings - Default で設定項目が見れるので(英語だけど)そこから変えたい部分を自分の好みで選びましょう。

僕の設定は以下
{
"fold_buttons": false, // 折りたたむボタンを消す(たまに間違って押してウザイ)
"word_wrap": false, // 折り返しをオフに
"draw_white_space": "all" // タブ・スペースなどを常に表示
}
他にもフォントサイズやら文字コードやら幅広く変更できます。
操作とショートカット
保存、コピペ、やり直しなどは普通のエディタと同じ。
Sublime Text ならではのショートカットをまとめます。
| ショートカットキー |
操作 |
| cmd + 1, 2, … |
タブの分割 |
| cmd + / |
コメントアウト |
| cmd + L |
行を選択 |
| cmd + D |
選択中の単語を検索し、次に出てくる同一の単語を選択した状態にする |
| cmd + shift + D |
現在の行を直下に複製 |
| cmd + F |
検索 |
| cmd + alt + F |
置換 |
| cmd + shift + A |
タグ内を選択 |
| cmd + ctrl + ↑, ↓ |
現在の行を上下と入れ替え |
| cmd + J |
現在の行の改行をトル |
| cmd + alt + . |
タグを閉じる(閉じタグを挿入) |
| cmd + K → cmd + U,L |
大文字(U)、小文字(L)へ変換 (cmd + K を押したあとに次のコマンドを押します) |
ちょっと言葉では説明しづらいのですが、cmd + Dがとても便利です。
適当なソース開いてよく出てくるタグでも選んで試してもらえると分かるかと。
同時に複数箇所編集できるのが強みです。
あとalt押しながらドラッグすれば、矩形選択ができます。こいつもむっちゃ便利。
Package
アドオンというかプラグインというか、便利ツールが沢山あり、それをPackageと呼びます。
まずはそれらを簡単にインストールできるようにする。
コンソールを開いて(ctrl + shift + @)下記のコマンドを入力
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
その後再起動。
パッケージのインストール

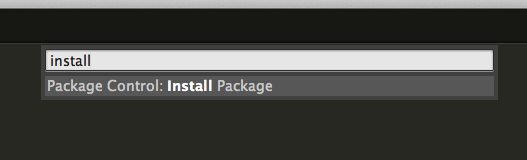
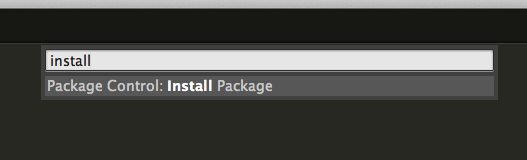
コマンドパレットを cmd + shift + P で開き、Package Control: install Packageを選択します(installって入れれば出てきます)
とりあえず入れたもの
- HTML5(HTML5のコードヒント)
- CSS Snippets(CSSのコードヒント)
- Bracket Highlighter(タグ・カッコなどの開始、終了をハイライトでお知らせ)
- AutoFileName(画像までのパスがコードヒントで出てくる。高さ、幅も自動で入れてくれる。べんり!)
いやー、便利な世の中ですな。