Sublime Text 2 を長らく使ってたのですが、プラグインがうまく動かなくなったりしたので、Sublime Text 3に移行しました。
初期設定やプラグインなどのまとめです。
ダウンロードとインストール
ダウンロードはこちらから。
Sublime Text – Download
ふつうにドラッグ&ドロップでインストールすればOK。
ぼくはST2と間違えるのを防ぐために、アプリ名を『Sublime Text 3』とバージョン名を入れておきました。
ライセンス入力
Sublime Text 3 はβ版で、ライセンスの値段は$70だけど、正式リリースまではSublime Text 2 のライセンスでunlicenseできる。(というかライセンス買わなくても試用できるけど)
メニューバーのHelp > Enter LicenseからST2のライセンスを入力すれば完了。
正式リリース後はアップグレードラインセンスを購入する必要あり。
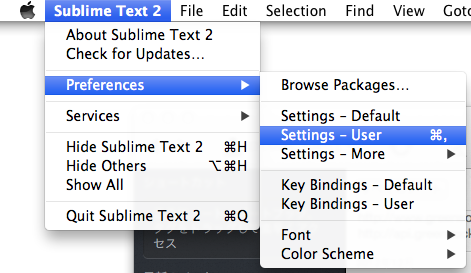
環境設定
cmd + ,で環境設定を開く。オレオレ設定は下記
{
"detect_indentation": true, // ファイルのインデントに合わせる
"draw_white_space": "all”, // スペースを分かりやすく表示
"fade_fold_buttons": true, // 折りたたみボタンを隠す
"fold_buttons": true, // 折りたたみボタンを使う (この辺正しいか怪しい)
"font_size": 11.0,
"tab_size": 2,
"translate_tabs_to_spaces": true,
"word_wrap": false
}
Package Controll の初期設定
console(ctrl + Shift + @)から、下記のコードを入力
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
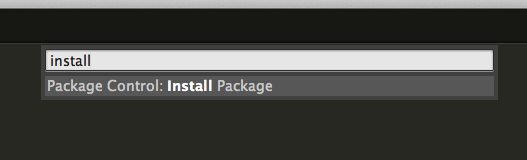
cmd + Shift + Pで、Package Control installなどができることを確認する。
インストールするパッケージはまたじっくり選ぼう。
とりあえず.scssのカラーリングが無いとツライので、”SASS”だけは入れた。
参考サイト