ブラウザ標準のスクロールバーを、自分のデザインに変更するためのjQueryプラグイン「custom scrollbar」。
jQuery custom content scroller – malihu | web design
jQuery custom scrollbar demo(デモページ)
スクロールバーをカスタマイズするJSは色々あるけど、これが一番多機能そうなのでご紹介。
基本的に上記ドキュメントページを要約して翻訳しています。間違ってたらすみません。
導入方法
基本的にはJSを読み込んで指定をするだけです。
基本的な使い方
jQueryとmCustomScrollbarのjs, cssを読み込む
ダウンロードはjQuery custom content scroller – malihu | web design のdownloadから
<link href="jquery.mCustomScrollbar.css" rel="stylesheet" type="text/css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="customScrollbar/jquery.mCustomScrollbar.min.js"></script>
スクロールバーを適用したいコンテナはCSSで下記の指定が必要。
heightまたはmin-height(内容がはみ出る高さになればよい)overflow: auto;またはoverflow: hidden;
さいごに、対象のコンテナを指定する。
$(function(){
$(window).load(function(){
$(".scrollBox01").mCustomScrollbar();
});
});
とりあえず最低限はこれで動く。
重要なこと
- 対象のコンテナが表示されていなければならない(
display: none;とかはダメ) - 完全にロードされていなければならない
(まだロードされてないコンテナはロード完了してからupdateメソッドを使用) - ページ表示後に内容量が変わる場合は、その都度
updateしなければならない
もしいちいちupdateするのが面倒とか、そもそもやり方が分からない初心者さんは、updateOnContentResize: trueに設定すれば良い。
$(".scrollBox01").mCustomScrollbar({
advanced:{
updateOnContentResize: true
}
});
こうすれば、コンテナの大きさが変わるたびに自動的にアップデートされる。
デザインのカスタマイズ
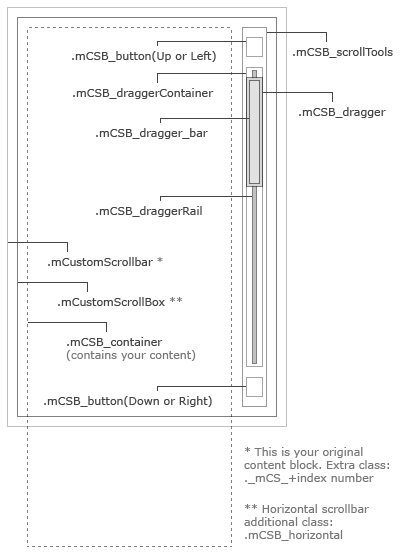
スクロールバーは、指定したコンテナに下記のマークアップで挿入されます。
<div class="content mCustomScrollbar _mCS_1">
<div class="mCustomScrollBox" id="mCSB_1">
<div class="mCSB_container">
<!-- content -->
</div>
<div class="mCSB_scrollTools">
<a class="mCSB_buttonUp"></a>
<div class="mCSB_draggerContainer">
<div class="mCSB_dragger">
<div class="mCSB_dragger_bar"></div>
</div>
<div class="mCSB_draggerRail"></div>
</div>
<a class="mCSB_buttonDown"></a>
</div>
</div>
</div>
_mCS_1の数字は、同ページに複数スクロールバーが登場する場合の連番です。
構造は下記のようになります。

好みのデザインにCSSで調整しましょう。
丸とか点線とか単純なのは全てCSSだけでできますが、凝ったのを作りたいときは背景画像とか駆使しましょう。
設定
設定項目が豊富なことが、このプラグインをオススメする大きな理由です。
項目は下記の通りです。
| 項目と値 | 内容 |
|---|---|
set_width: false |
コンテナの幅を指定(CSSの指定を上書きする) 値は数値(単位px)(100など)かパーセント(10%など) |
set_height: false |
コンテナの高さを指定(同上) |
horizontalScroll: Boolean |
横方向スクロールを追加する(デフォルトでは縦方向)値はtrue, false |
scrollInertia: Integer |
スクロールの慣性(イージング)値はミリ秒で指定(0はイージングなし) |
mouseWheel: Boolean |
マウスホイールでのスクロールを許可するかどうか 値はtrue, false |
mouseWheelPixels: "auto" |
マウスホイールのスクロール量 値は数値(ミリ秒)もしくは'auto'(コンテンツ量によって自動) |
autoDraggerLength: Boolean |
スクロールバーの大きさをコンテンツ量に合わせるかどうか 値はtrue, false |
autoHideScrollbar: Boolean |
マウスオーバーしてないときなどにスクロールバーを隠すかどうか 値はtrue, false |
scrollButtons:{enable: Boolean } |
スクロールボタンを出すか 値はtrue, false |
scrollButtons:{scrollType: String} |
スクロールボタンのスクロール方法を指定 'continuous'(ボタンを押している間だけスクロール) "pixels"(クリックしたら決められたpx数をスクロール) |
scrollButtons:{scrollSpeed: "auto"} |
スクロールボタンのスクロールスピード 値は数値または'auto'(コンテンツ量によって自動) |
scrollButtons:{scrollAmount: Integer} |
スクロールボタンのスクロール量 値は数値(単位px) |
advanced:{updateOnBrowserResize: Boolean} |
ブラウザがリサイズされるたびにupdateするかどうか 値はtrue, false ( falseにするのは内容が固定のときだけにしてね) |
advanced:{updateOnContentResize: Boolean} |
コンテナの内容量がリサイズされるたびにupdateするかどうか 値はtrue, false trueにすると、数ミリ秒ごとにリサイズがないかチェックし、updateする。 |
advanced:{autoExpandHorizontalScroll: Boolean} |
コンテンツの幅で自動的に拡大する 値はtrue, false(正直よくわかってない) |
advanced:{autoScrollOnFocus: Boolean} |
フォーカスされた要素まで自動でスクロールするか(Tabキーで下の方のテキストボックスにフォーカスしたときとか) 値はtrue, false |
advanced:{normalizeMouseWheelDelta: Boolean} |
マウスホイールの差分を標準化する 値はtrue, false(正直よくわかってない) |
contentTouchScroll: Boolean |
スマホなどでスワイプでのスクロールを許可 値はtrue, false |
callbacks:{onScrollStart: function(){}} |
スクロールが始まったときのコールバック関数 |
callbacks:{onScroll: function(){}} |
スクロールが止まったときのコールバック関数 |
callbacks:{onTotalScroll: function(){}} |
さいごまでスクロールしたときのコールバック関数 |
callbacks:{onTotalScrollBack: function(){}} |
最初までスクロールがもどったときのコールバック関数 |
callbacks:{onTotalScrollOffset: Integer} |
スクロールの最後値 |
callbacks:{onTotalScrollBackOffset: Integer} |
スクロールの開始値 |
callbacks:{whileScrolling: function(){}} |
スクロール中のコールバック関数 |
theme: String |
予め用意されているテーマを設定する(テーマ一覧) |
コールバックのタイミングに関しては下記のデモを参照してください
jQuery custom scrollbar demo
プラグインメソッド
update
つかいかた
$(selector).mCustomScrollbar("update");
updateメソッドは今存在しているスクロールバーをアップデートします。(コンテナの内容量を計算し直す)
動的にコンテナの内容を変更したあとに使います。(JSで要素を消すとか、ajaxで新しい要素を入れるとかした時)
例は省略(jQuery custom content scroller – malihu | web designを参照)
scrollTo
つかいかた
$(selector).mCustomScrollbar("scrollTo",position);
scrollToメソッドは引数によって与えられた位置に自動的にスクロールさせます。
位置は文字列(. "#element-id", "bottom", "left"とか)または数値で指定します。
例
一番最後のエレメントに移動する
$(".content").mCustomScrollbar("scrollTo","last");
“el-1″というidの要素に移動
$(".content").mCustomScrollbar("scrollTo", "#el-1");
(jQueryオブジェクトじゃないので注意)
引数(位置指定)のまとめ
| 引数 | 内容 |
|---|---|
("scrollTo",String) |
idやクラスで指定 |
("scrollTo","top") |
最上部へ |
("scrollTo","bottom") |
最下部へ |
("scrollTo","left") |
左端へ |
("scrollTo","right") |
右端へ |
("scrollTo","first") |
最初の要素へ |
("scrollTo","last") |
最後の要素へ |
("scrollTo", 数値) |
数値(px)の位置へ |
オプション
| 指定 | 内容 |
|---|---|
scrollInertia: Integer |
スクロールする際のアニメーションスピード$(selector).mCustomScrollbar("scrollTo","bottom",{scrollInertia:3000}); |
moveDragger: Boolean |
コンテンツの位置の代わりにスクロールバーの位置を指定する$(selector).mCustomScrollbar("scrollTo",80,{moveDragger:true}); |
callbacks: Boolean |
ユーザー定義のコールバックを実行するかどうか$(selector).mCustomScrollbar("scrollTo","left",{callbacks:false}); |
stop
$(selector).mCustomScrollbar("stop");
スクロールのアニメーションを停止する。直前のスクロールに割り込みたいときに便利。
disable
$(selector).mCustomScrollbar("disable");
今あるスクロールバーを一時的にオフにする(スクロールバーが消える)。updateすればもう一度オンになる。
$(selector).mCustomScrollbar("disable",true);
こうすればスクロール位置をリセットできる。
destroy
$(selector).mCustomScrollbar("destroy");
custom scrollbarを完全に消す。このJSがかかっていない状態になる(CSSとかの指定のママになる)
disable, destroyについては下記のデモページを参照。
jQuery custom scrollbar demo
つまりどうすれば良いの?
(せっかく日本語に翻訳したんだけど)ドキュメントとか読むの面倒!という方は下記のコードをコピペして適宜変えてください。
おすすめ指定をまとめてみました。(”#container”だけ各自のidかclassに合わせてください)
$(window).load(function(){
$("#container").mCustomScrollbar({
scrollInertia: 0, //スクロール加速度 OSデフォルトと異なると使いにくいので0
mouseWheelPixels: 50, //スクロール量 デフォルトに近づけた。お好みで変更
autoHideScrollbar: false, //マウスオーバーしていないときにスクロールバーを隠すか お好みで
scrollButtons:{
enable: false, //ボタンを出すか。個人的には不要(falseにしたら以下は指定不要)
scrollType: "continuous", //ボタンを押してる間だけ進む
scrollSpeed: 50, //ボタンのスクロールスピード OSデフォルトに近いづけた。お好みで変更
scrollAmount: 50 //ボタンのスクロール量 OSデフォルトに近いづけた。お好みで変更
},
advanced: {
updateOnContentResize: true, //自動的にスクロールバーを調整してくれる
autoScrollOnFocus: true //フォーカスした場所にスクロールしてくれる
},
theme: "dark-thin" //テーマを選ぶ。 CSSでカスタマイズする場合は不要
});
});
テーマについては下記を参照
jQuery custom scrollbar demo
素晴らしいプラグインを提供してくれているManosさんに感謝します。
malihu | web design
参考サイト
つまづいたところ
css読み込むの忘れて全然動作しなかったぜ・・・・
ピンバック: 実技(JavaScriptプログラミング実習⑥) | 東京の求職者支援訓練
ピンバック: [jquery : jScrollPane] 任意のボックスにスクロールバー設置とカスタマイズ | SmallToyBox
ピンバック: 【jQueryプラグイン】スクロールバーの太さ、色などをカスタマイズできるプラグイン ※mCustomScrollbar | ヤビブロ
ピンバック: グダココミック&月色ガールドロップ | ILOILOG